Brand
PROJECT
Improving writers & editors collaboration on Voltax platform
SUMMERY
The project at Minute Media focused on optimizing the "Voltax" multi-text editor to enhance collaboration and communication between writers and editors. Our objective was to identify and address the challenges in the system, understand their impact on productivity, and refine Voltax to meet the company's KPIs effectively.
RESPONSIBILITIES
Minute Media Endorsements

BACKGROUND
Our project at Minute Media, a premier digital sports media company, focused on the "Voltax" multi-text editor, crucial for content creation across its brands like 90min. We aimed to optimize Voltax, enhancing UX and collaboration between writers and editors. Our task involved identifying usability issues, assessing their impact on productivity, and refining Voltax to meet the company's KPIs, ultimately boosting editorial efficiency.

This portfolio showcases a project me and my team took part at Minute Media, centered around the 90 MIN football brand and the Voltax system. 90 MIN, created by sports enthusiasts, focuses on delivering news and content analysis. Voltax, an integral part of Minute Media, is a versatile multi-text editor used across various company brands for collaborative publishing. Our project's inception was driven by a critical question: How can we enhance communication and collaboration between editors and writers within this framework?

Our objective was to dissect and improve communication processes, identify and address challenges in using Voltax, and understand how these factors impact overall productivity. The ultimate goal was to refine the system to align with the company's key performance indicators (KPIs).
Overview
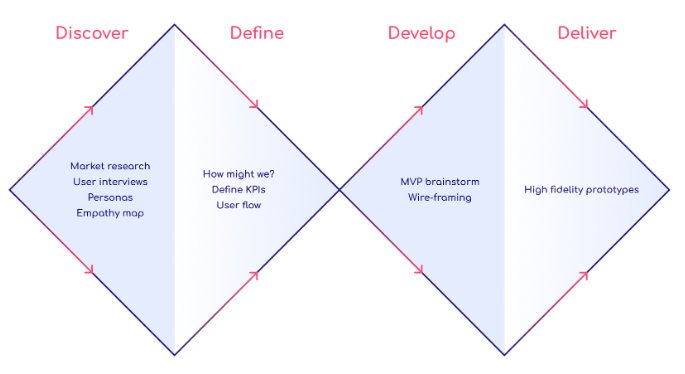
Discover
01
- Framework: The Double Diamond stages guided the research, aligning with the structures of Minute Media and mentors our Revital and Tal.
- Hypothesis: The central hypothesis is the challenge of communication and collaboration among different user types on the platform.
- Recognition by Product Team: The existing product team acknowledged this issue and its impact on the company, directing towards competitor and user research.
- Research Plan Development: The issue of communication and cooperation difficulties was transformed into a research plan. This involved defining communication and cooperation, comparing these aspects in different products and services, and specifically looking at how they relate to Voltax.
Methodology for Understanding Communication and Cooperation:
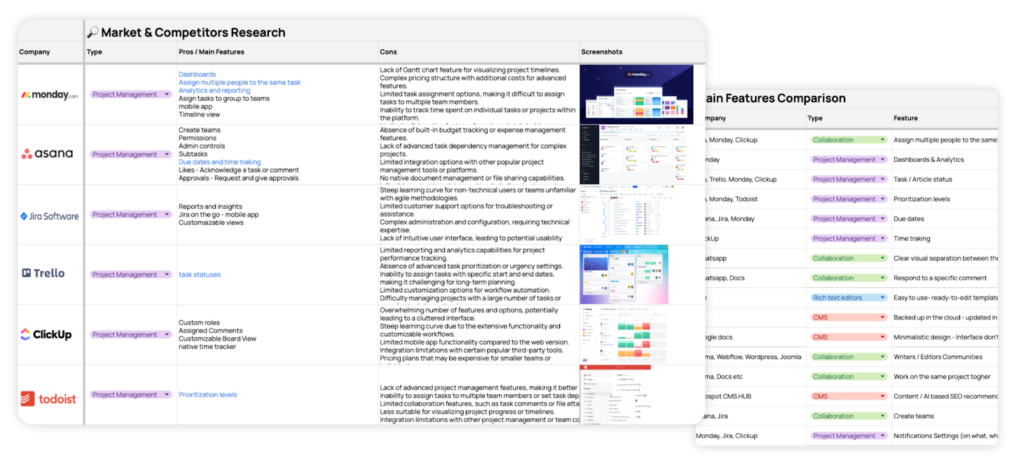
Competitor Research: Investigating general trends in communication and collaboration within similar digital platforms, and identifying their weaknesses that could be improved in Voltax.
User Research:
Focusing on the interactions between editors and writers in Voltax, to understand the nuances of communication and collaboration at a micro level.
Competitors Research
The study investigated editor-writer collaboration in a system using tailored questions for each group to understand their work routines and system experience. The structured interviews involved introductions, open-ended questions, more specific follow-ups with system demonstrations, interactive feedback, and concluding. After transcribing the interviews, key themes, pain points, and system uses were analyzed, along with the integration of external tools.
Findings
Indications of Actions
We discovered that real-time updates for every action on the platform are essential. These updates keep users informed about new developments, changes, or completions, crucial for a dynamic and responsive user experience where users feel continuously connected and informed.
Reflecting System Status
Maintaining user awareness of the system's status is essential. Displaying key parameters like task statuses, priorities, and deadlines helps users understand current standings and focus areas, thereby improving their task management and organization.
Minimalistic Design
A design that focuses on minimalism, showcasing only the most relevant information, effectively reduces cognitive load. This approach allows users to quickly process the information presented without feeling overwhelmed by unnecessary details.
Motivational Dashboards
The platforms we reviewed successfully use dashboards and analytics as a tool for motivation. By clearly presenting these elements, users are encouraged to engage and take action. This visual representation of data and progress taps into the user's desire for achievement and progress.
User Research
The study investigated editor-writer collaboration in a system using tailored questions for each group to understand their work routines and system experience. The structured interviews involved introductions, open-ended questions, more specific follow-ups with system demonstrations, interactive feedback, and concluding. After transcribing the interviews, key themes, pain points, and system uses were analyzed, along with the integration of external tools.

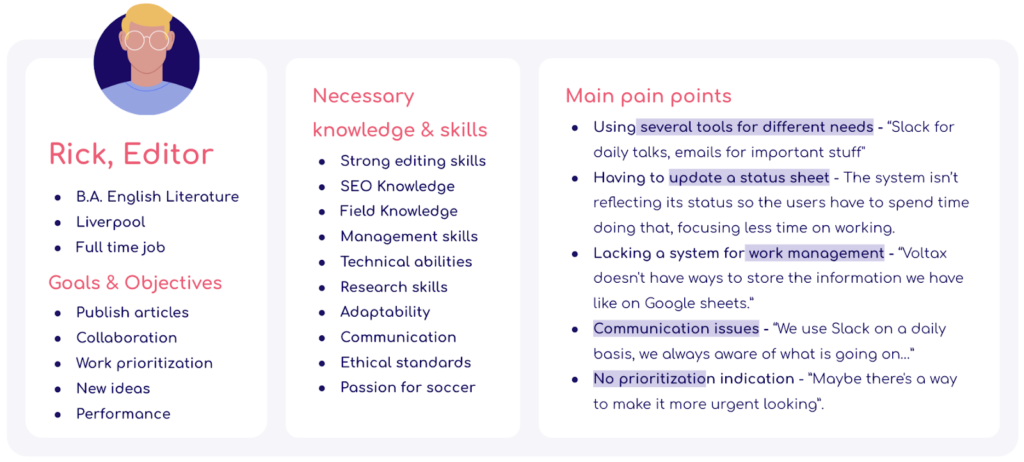
Our goal was to understand the unique needs, potential challenges, and desires of our users. To achieve this, we conducted in-depth interviews with two editors from France and a writer from England. These conversations were not mere formalities but a pathway to uncover the real-world experiences and frustrations encountered while using our platform.
Our study wasn't just about gathering data. It was a two-fold mission. While the interviews helped us explore and understand user experiences, they also played a crucial role in explanatory research. By analyzing these discussions, we aimed to pinpoint the root causes of the issues identified, turning our insights into actionable strategies for product improvement.
Although our interviewees had dual roles as both editors and writers, we focused on one aspect for each to maintain clarity in our findings. We were also aware that our insights might have varied if we had included freelance writers who aren't editors. This acknowledgment guided us in interpreting the results, ensuring that our conclusions and the ensuing actions to enhance user experience were based on these specific perspectives.
Findings
Time wastage from using and switching between multiple platforms.
Risk of losing high importance tasks in tools like Slack.
System's lack of alerts leads to uncertainty and security concerns, resulting in reliance on other tools.
Absence of direct communication on the platform.
Define
02
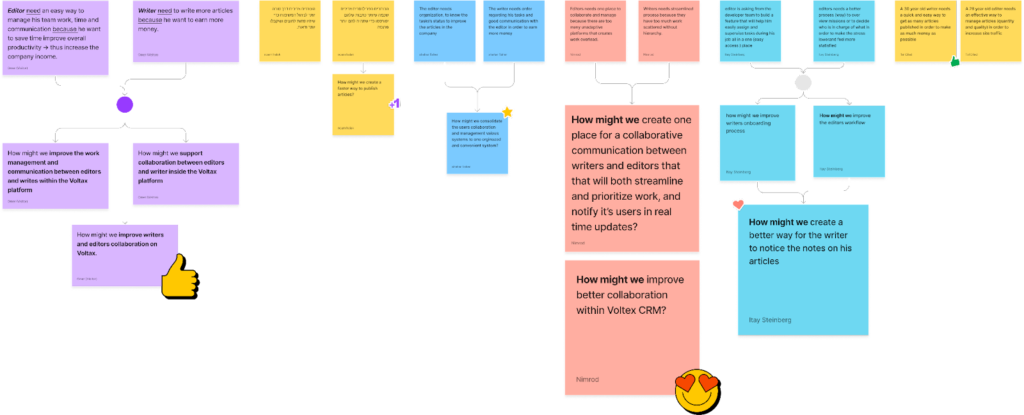
?How Might We
We concentrated on understanding the pain points, motivations, and goals of our users, which we gathered from interviews, personas, and empathy maps. Our goal was to convert these needs into broad "How Might We" questions to guide our solution development.
Key HMW questions we formulated included:
How might we improve writers and editors' collaboration on the Voltax platform?
How might we create a unified space for collaboration and communication between writers and editors?
How might we enable faster, quality publishing of articles?
How might we consolidate collaboration and system management into one organized, convenient system?
How might we enhance the editors' workflow?
We then reviewed and refined these questions for overlaps, positivity, generality, and relevance to the main problem. Ultimately, we selected the most encompassing and relevant HMW question: "How might we improve writers and editors collaboration on the Voltax platform?" This question best encapsulated the core issue we aimed to address, focusing on the primary users of the platform – the editor and the writer.

KPIs
In this phase, we set up Key Performance Indicators (KPIs) to measure success at the business and product level. We categorized these KPIs into primary and secondary goals tailored to our proposed solutions, ensuring that they guide us in making informed and accurate decisions.
Maximize the actual working (editing & writing) time
Minimize the work management time
Minimize the count of tasks that get lost
Minimize te time to respond to system activity
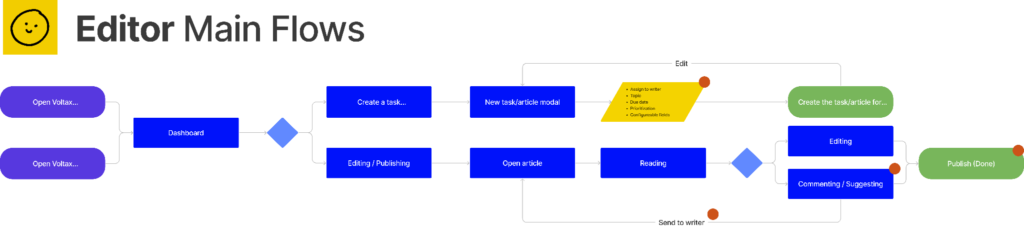
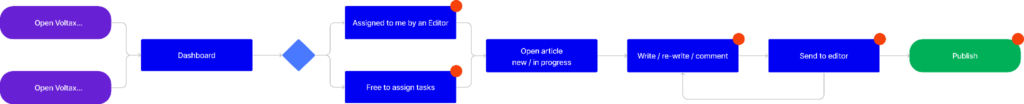
User Flows
User flow maps out the key steps for completing tasks in a product, enhancing user experience, streamlining task execution, and ensuring a user-friendly design that meets users' needs.
Editor
Opening the home page on the platform + an overview of the tasks + brainstorming with team members → Create a new topic for an article / edit an article received from a writer → check + comments → Return to the writer for corrections → Accepting a corrected article → Publishing the article.
Develop
03
Solution Development
Collaboration and Work Management: This became our primary focus, aligning closely with our user research and problem definition insights.
Chat and Instant Communication: We initially considered this but decided against developing it, recognizing the dominance of established products like Slack and Gmail. Instead, we aimed to enhance user experience through smart integration of these tools with our Voltax system, leveraging existing communication strengths while focusing on our core features.
Core Principles for Problem-Solving
Workload Prioritization and Management: We identified a need for an integrated system that alleviates unnecessary workload, thus maximizing productivity for editors and writers. This approach addresses the inefficiencies in daily routines that impede core work activities.
Visibility of System Status: The platform will display the status of articles and tasks, incorporating key parameters to establish a clear hierarchy of importance. This visibility allows users to prioritize effectively and reduces the need for external tools like Google Sheets, focusing editors on their primary duties.
Consistency and Standards: We are implementing a structured work template for our All-in-One system, ensuring uniform communication across teams. This strategy aims to enhance efficiency and eliminate inconsistencies caused by various forms of communication.
Wireframing
Following our brainstorming on the MVP and chosen solution, we progressed to creating wireframes to translate these ideas into product concepts. These concepts were informed by our preliminary research, user interviews, competitor analysis, developed personas, empathy map insights, selected "How Might We" (HMW) questions, and defined user flows for different roles.
To encourage diverse ideas, we split into two groups, each developing a unique concept. After presenting and comparing these concepts, we integrated the best ideas into a cohesive wireframe. This wireframe included elements like a Kanban-style table, status details of articles, and a dashboard for analytics and filters, all based on our research and planning.
Deliver
04
Video Presentation
UX Option 1 - Kanban
Donut Chart
This approach, tapping into cognitive preferences for visual feedback, serves as a motivational tool to meet key performance indicators and boosts engagement.
Top Articles
In this diagram, the editors are shown the names of the top articles in terms of the number of views. It is possible to enter the article and thereby draw insights about successful articles and guide the writers to the preferences of the audience.
Published Articles
Number of articles and total views + trends.
Top Writers
Top writers board, the calculation: the highest number of articles + the highest number of views + the lowest writing time per article.
Pending Writing
In Writing
Pending Review
In Review
Scheduled
Published
Kanban View
Filter display for editor-specific statuses: 'awaiting review' and 'under review'.
Table rows show task status, writer details (profile and quick messaging links), priority, responses, and deadline.
Psychology in Design
Our system design takes into account the editor's role in managing a writing team by featuring an "overview" display that categorizes tasks by status in different columns.
💡 Miller's Law of Working Memory: Initially displaying 7 tabs per column, in line with Miller's "7 ± 2" working memory principle, this design prevents cognitive overload and includes a "Load more items" option for additional tabs, facilitating efficient task management for the editor.
💡 Real World Compatibility Heuristic: The system uses user-friendly language, with terminology and concepts from the article writing process. It aligns with real-world practices, ensuring information is intuitive and logically presented.
💡 Using cognitive bias for consistency and visual feedback: In the Donut Chart, We've Employed visual representations and progress tracking to enhance goal orientation and boost engagement.
💡 Recognition Over Recall Heuristic: To ease the cognitive load on working memory (like remembering emails/Slack details), we provided contextual assistance throughout the user's journey.
UX Option 2 - List
Estimated Revenues
Used as a "nudge" for writers to meet KPI – to write as many articles as possible in a short time to maximize profits.
Top Published Articles by Views
Here too, similar to the data presented to the editors, a graph is shown with the top articles of the month. The goal is exposure to the leading articles and to be able to draw inspiration from the writing style and understand what caused the many views in them.
Top Writer
Shown if the writer is chosen to be one of the best writers of the month (will be based on a metric that the product team will have to define later).
To Do Display
Filter display for editor-specific statuses: 'awaiting review' and 'under review'.
Table rows show task status, writer details (profile and quick messaging links), priority, responses, and deadline.
Psychology in Design
💡 Cognitive Consistency and Visual Feedback: Harnessing these principles to drive goal attainment.
💡 Loss Aversion: Recognizing that the psychological impact of loss is twice as strong as that of gain. Since many writers are freelancers paid per article, we introduced a display showing their current earnings versus potential earnings. This highlights what they stand to lose if they don't complete their assigned articles.
💡 Upward Social Comparison: This principle is based on the idea that comparing ourselves to those we perceive as superior motivates us to enhance our abilities. As a writer within the system, exposure to performance data inspires a desire to be featured on the graph, affirming our skills and fueling our motivation to continue writing.
💡 Motivational Nudge: The "Outstanding Writer" title ignites competitive spirit, fostering a drive to excel beyond others and oneself, and to aspire for excellence.
Minute Media Endorsements





Credits
Design Team
Omer Aviram
Shahar Fisher
Noam Halak
Itay Steinberg